This article covers how to export Webflow code using simple Linux commands. Webflow is a great platform however most of its functionality is centered around editing and designing and less around hosting.
Once a site has been designed and is receiving less frequent updates, moving out to your own web server can be a cost effective option.
This article explains how to configure NGINX which is our preferred web server but it should be possible to use your favorite one.
Table of Contents
Quick Summary
If you’re on a rush, just run these commands on the server where you want to host the site on:
# Create your desired site document root
mkdir <desired_site_root>
cd <desired_site_root>
# Download all pages and assets
wget --mirror --page-requisites --compression \
-H -Dwebflow.com,<domain_on_webflow> \
https://<domain_on_webflow>
# Adjust links
find . -type f -exec sed -i 's/https:\/\/uploads-ssl.webflow.com\//\/uploads-ssl-webflow-com\//g' {} \;
# Move and rename directory accordingly
mv uploads-ssl.webflow.com/ <domain_on_webflow>/uploads-ssl-webflow-com
Configure NGINX as follows:
server {
server_name <domain_on_webflow>;
default_type text/html;
root <desired_site_root>/<domain_on_webflow>;
}
And you should be set. You’d need to adjust DNS and perhaps apply some enhancements to the NGINX configuration, but this is really what’s needed Check the next secion(s) for more details.
Detailed Steps
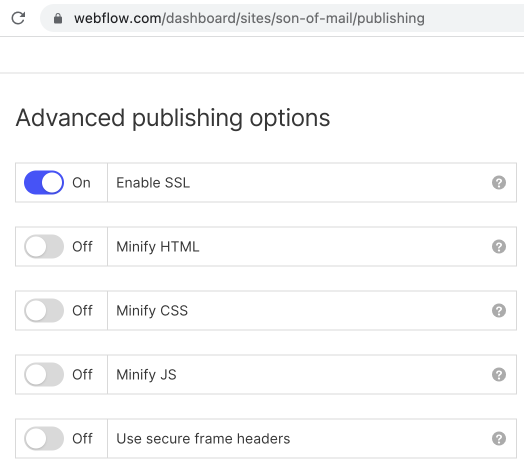
First of all, you need to download a copy of all pages. It is recommended to disable all minifying options on Webflow before the export so that you can get a copy of your code in a way that’s easier to read (not the minified version). At the time of this writing, these options can be controlled under the “Advanced Publishing Options”:

Of course you serve your code minified from your NGINX server, but it’s beneficial to export it “clean”.
You can use wget to download a copy of all pages. Please run this command on the directory where you want NGINX to serve your site from:
mkdir <desired_site_root>
cd <desired_site_root>
wget --mirror --page-requisites --compression \
-H -Dwebflow.com,<domain_on_webflow> \
https://<domain_on_webflow>
where:
- –mirror: enables options for mirroring sites
- –page-requisites: download all assets required for the site to display properly
- –compression: handles downloads that are compressed (assets are compressed by Webflow); without this you’ll end up with compressed files but you need the original ones
- -H: enables to traverse through multiple domains (this is needed to download the assets hosted on uploads-ssl.webflow.com)
- -D: sets what other domains the download will take place on (basically your domain and webflow’s)
Now you’ll need to adjust some of the links that are pointing to https://uploads-ssl.webflow.com within the downloaded HTML. For this you can just simply apply a recursive search and replace on every downloaded file as follows:
find . -type f -exec sed -i 's/https:\/\/uploads-ssl.webflow.com\//\/uploads-ssl-webflow-com\//g' {} \;
This will basically run the sed command on every downloaded file which will adjust the URLs on the links. To make these new links work, you’d need to move this directory under your site’s document root as follows:
mv uploads-ssl.webflow.com/ <domain_on_webflow>/uploads-ssl-webflow-com
At this point in time you should have all files required to make your site work completely from your NGINX server. The NGINX configuration at its simplest form would look like this:
server {
server_name <domain_on_webflow>;
default_type text/html;
root <desired_site_root>/<domain_on_webflow>;
}
where:
- server_name: this is your domain, eg www.sonofmail.com
- default_type: this is quite important and will make sure that NGINX by default treats files as text/html; without this, the files with no extension will just be downloaded, but not shown on a browser
- root: directory where your files are
Once you complete all these steps, you will have to change your DNS to point to your NGINX server.
Need More Help?
If you’re planning to move out of Webflow but have difficulties following this guide, feel free to reach out to Leanservers, they will be happy to help and host your site on their infrastructure at very affordable prices.